A well-planned learning management system keeps everyone on track and learning together
When remote learning hit, I was ready. My daughter had been in online school for three years. I teach technology integration. But during this time, our family struggled. I found that my son, a straight-A student in a traditional school setting, got distracted, lost track of assignments, and struggled academically.
So what happened? And what would help students like him? It seems to me that we teachers can use our learning management system (LMS) — Canvas, Schoology, Google Classroom, etc. — to build a digital home base for our learners. Grounding design in a delicate combination of empathy and simplicity, we can use our LMS to build community, increase usability, and keep everyone on track and on task.

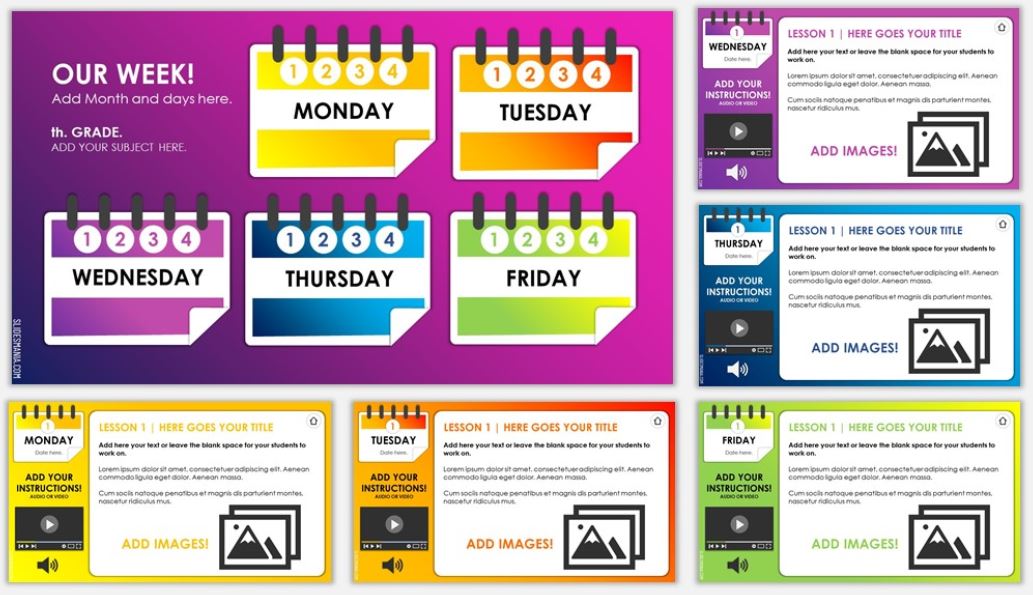
A digital week-at-a-glance can house everything students and families need. Credit: Slidesmania
Start with empathy
Empathy in design is crucial. Put yourself in the shoes of your learners and you will put them first in your design.
When I’ve asked teachers why they made the choices they did, such as tool selection or ways to submit assignments, many have said, “Because it is easiest for me.” No matter what we prefer, we must consider empathic, student-centered choices that we can make. In the end, student-centered design will make it easier for the teacher, too.
First, create a place that houses everything learners and families need. A checklist with links or a week at a glance on your home page or via email is a solid start, but shouldn’t be all you offer. This spring, many learners and families had to visit multiple learning platforms, emails, websites and tools to find, complete and submit online activities. This proved exceedingly difficult for most, and a lack of consistency from week to week and class to class challenged everyone.
Look at the online learning experiences you offer from the perspective of your learners. Are they simple, and do they make navigation easy? Do they support learning and build community? If you ask these key questions as you design, the experiences will be better for everyone.

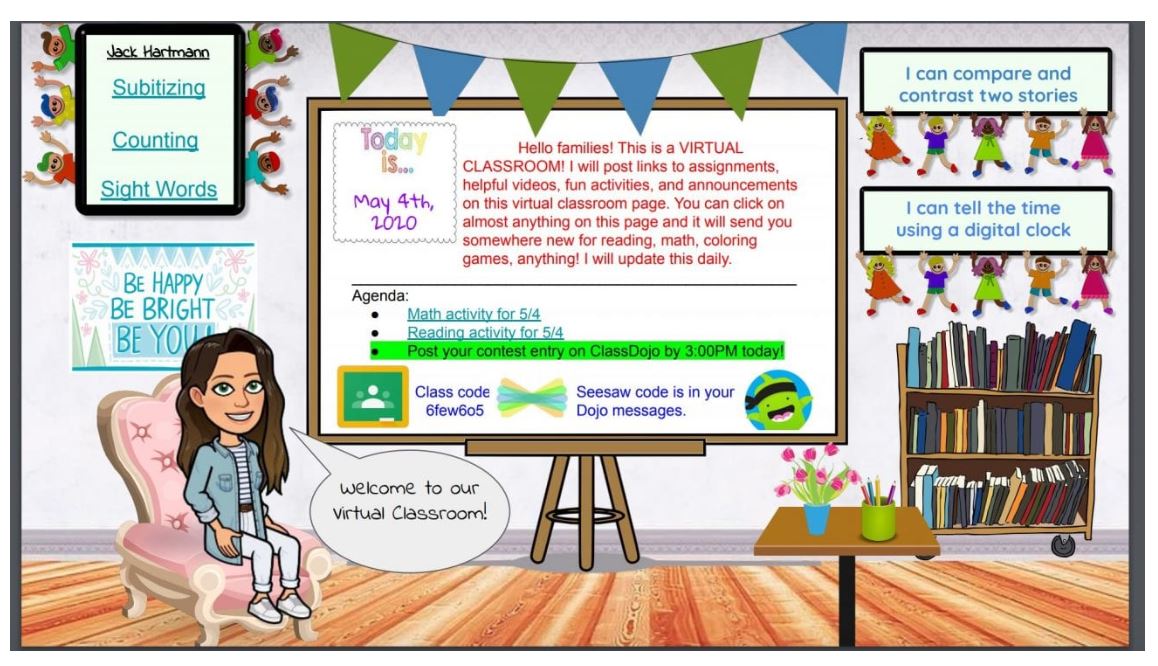
A virtual bitmoji classroom by Kait C. at WeAreTeachers.com.
Build community
A common concern is feeling disconnected in online learning. We don’t want learners to feel like they are engaging with a computer. They are engaging with each other. With you. With content.
Use empathy in design to choose tools that build connection and integrate seamlessly into your LMS. For example, Edpuzzle, Pear Deck and Seesaw allow you to link to or embed your voice and interactive content into your LMS. Flipgrid goes a step further and allows learners to reflect together and hear each other’s voices asynchronously. Use discussion boards to field questions, allow peer review, and convert class discussion strategies to an asynchronous platform to deepen reflection.
Create an entry point in your online course that shows your personality and organizes resources for learners. Rosemary Jane, technology coordinator for Cincinnati Public Schools, encourages teachers to use a Bitmoji classroom, clickable PDF, or interactive week-at-a-glance at the entry point for an online course to direct learners to what is important and organize necessary links and resources. Just as our neighborhoods and homes should be safe and comfortable, says Jane, “so should your online home base. Learners should go there expecting support and familiarity that will lead them to success.”
If your district or building offers a template for your landing page, use it and personalize it for you and your learners. Add in regular communication about how to be successful and celebrate student wins here. And most important, be empathetic in your communication. Understand that this is new for most, and flexibility is needed.
Practice good design
Keeping your home base simple decreases cognitive load and increases working memory. Learners shouldn’t have to use extra mental energy searching for what they need to be successful. Design your online classroom to provide a single place for daily or weekly updates, learning materials, assignments, activities, meeting links, grades, feedback, and everything else they need.
Organize everything in clean, simple chunks with limited clicks so that everyone can quickly and easily see what’s expected. Apply these design best practices to avoid distraction and barriers to learning:
- Use bullets and lists; avoid paragraphs.
- Pay attention to font legibility; avoid fun or fancy fonts (many are not readable).
- Limit the number of fonts; avoid using more than one font for headings and one for paragraphs.
- Use color for emphasis but avoid having more than two text colors.
- Use contrasting colors; avoid light on light or dark on dark text.
- Use clean, simple page layouts; avoid mixing up your structure day to day.
- Use images that reinforce key concepts; avoid images that aren’t meaningful.
- Use icons to reinforce key tasks; avoid clip art, patterns or backgrounds that distract.
- Limit navigation to a couple of clicks; avoid folders inside folders.
Commit to consistency
In a traditional face-to-face classroom, everything is centralized and consistent. Bins and areas of the room are clearly labeled. Routines are created. Key information is prominently posted. Classrooms don’t change location, and learners don’t have to guess where they’re going or where to find things. The same should be true online, and your digital home base helps learners work more independently face-to-face or online.
If your school offers templates for your LMS, embrace them. Talk with colleagues to build consistency across your team, building, or district. Fewer questions and better demonstrations of learning will be the result, improving everyone’s experience. Some guidelines for consistency: Repeat icons for learners to quickly see what they should do, create naming conventions for online folders (e.g., topic and date), and employ a small set of effective digital tools that are familiar to everyone.
Support learners
Designing our home base by assuming learners and parents or caregivers need support and guidance can encourage students’ confidence and autonomy. If everything they need is in one place, they will be able to find the help and support they need. This will also improve effort and help them stick with and complete tasks in the online and blended environment.
In order to provide your students with more support, do the following:
- Include school and district resources for families and students.
- Include supports benefiting all students, especially learners on IEPs and English learners.
- Prominently display goals and objectives.
- Provide alternatives to support individual differences.
- Assume the best of your learners.
There are also things you can do that will make this process more difficult. Avoid the following:
- Being tech support for your learners — empower them to seek help and find resources.
- Making students ask for supports that can be easily preloaded to your online home base.
- Adding assignments or materials that don’t align with objectives.
- Using one-size-fits-all instruction, assessment or communication.
- Being inflexible.
Prioritizing student-centered design and leveraging your LMS as a home base are simple first steps to making sure that all learners can be successful, and that learning and community are front and center in our classrooms, no matter the learning environment.
This story originally appeared on Edutopia.org.